- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Adtran Support Community
- :
- Discussion
- :
- SmartRG
- :
- SmartRG (General)
- :
- Re: How to add a logo and custom colors to the gateway UI
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In release 2.4.4.3 or later, you can add custom colors and logo to a gateway's web interface by modifying the configuration file. The configuration file can be edited using a text editor supporting XML documents, e.g., Notepad++.
Customizable Parameters
The following parameters can be modified or added to the configuration file to customize the related user interface elements:
|
|
These portions of the UI are affected by this customization:
Adding / Editing Parameters
- Open the configuration file using a text editor.
- Look for the <UserInterface> start tag.
- If this tag is not present, add it after the <ManagementServer> closing tag.
- Add the desired parameters under the <UserInterface> tag as shown below. All parameters mentioned above can be added.
- Save and close the file.
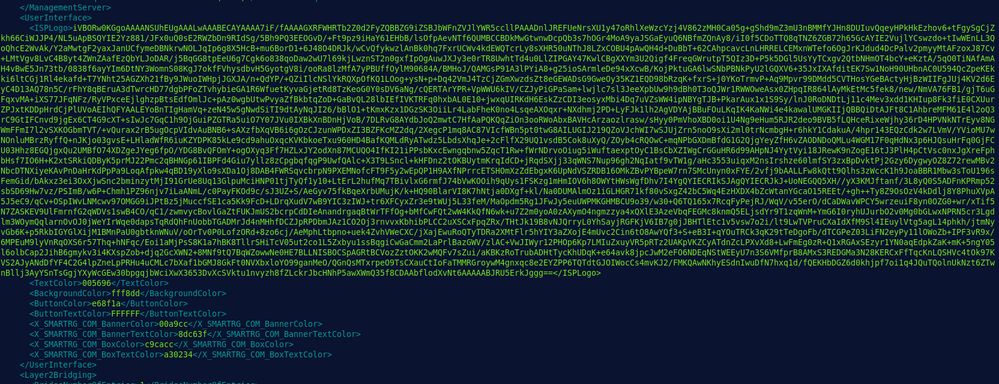
| </ManagementServer> <UserInterface> <TextColor>000000</TextColor> <ButtonColor>FFFFFF</ButtonColor> </UserInterface> <Layer2Bridging> |
Parameter Specifications
Some of the parameters have specific requirements that you should keep in mind when modifying the configuration file.
ISPLogo
- Format: Base64 encoded image
- Maximum base64 encoded image size: 5460 bytes
- Maximum compressed image size: 4095 bytes
- Pixel Ratio: width=200 height=50 (Note: Release 2.5.0.7 firmware requires 300 Horizontal x 95 Vertical.) (The actual size may vary due to file size but be sure to maintain aspect ratio.)
Note: The binary (.gif) image can be encoded to a base64 string using available tools. (e.g. Try using an online tool such as this one.)
Color Parameters
All color parameters must be in RGB hexadecimal notation (e.g., FFFFFF for white). For a complete list of color definitions, see the W3 Schools HTML Color Names reference.
Example
Below is a sample configuration file with custom user interface parameters.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Not the Solution
- Report Inappropriate Content
The discussion contents have been corrected and the screen captures added back in. Thanks for letting us know about this issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Accept as Solution
- Report Inappropriate Content
Re: How to add a logo and custom colors to the gateway UI
Page has links to westage.supportcommunity.adtran.com that requires a login.
so images do not load and links are not accessible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Accept as Solution
- Report Inappropriate Content
Re: How to add a logo and custom colors to the gateway UI
We just became aware of the incorrect graphic destination and are working to fix it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Not the Solution
- Report Inappropriate Content
The discussion contents have been corrected and the screen captures added back in. Thanks for letting us know about this issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Accept as Solution
- Report Inappropriate Content
Re: How to add a logo and custom colors to the gateway UI
Thanks for fixing the links.
My first attempt did not work, but I found that the TR-069 connection to the sandbox had added a <UserInterface> tag that was below my new tag. Once I combined them it started working.
Thanks for your help.